
レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

Cssでボックスや画像の高さを揃えるには Flexboxの活用テクニック 向壁虚造

横並びレイアウトの中の一番下のボタンの位置をcssでそろえる方法 トピックス Step Up Web 大阪のホームページ制作 作成サービス


プラグイン不要 複数の要素を同時に高さ揃えできるjqueryコード レスポンシブ対応 Webコーダーdaimaの備忘録

Cssで横並びメニューの設置方法 Ux Milk

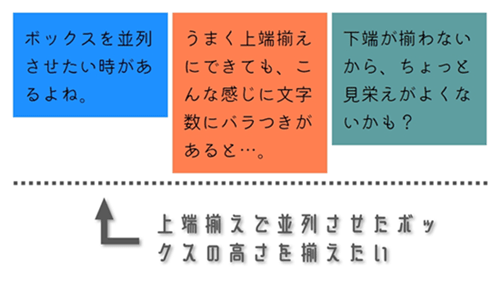
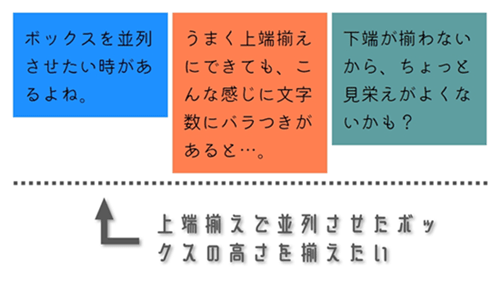
Flexbox Cssでボックスの高さを揃える方法 レスポンシブデザイン Floatは古い シュマリ

Cssでfloatした要素の高さを揃える方法をご紹介 Qumeruマガジン

Cssボタンデザイン120個以上 どこよりも詳しく作り方を解説 Jajaaan

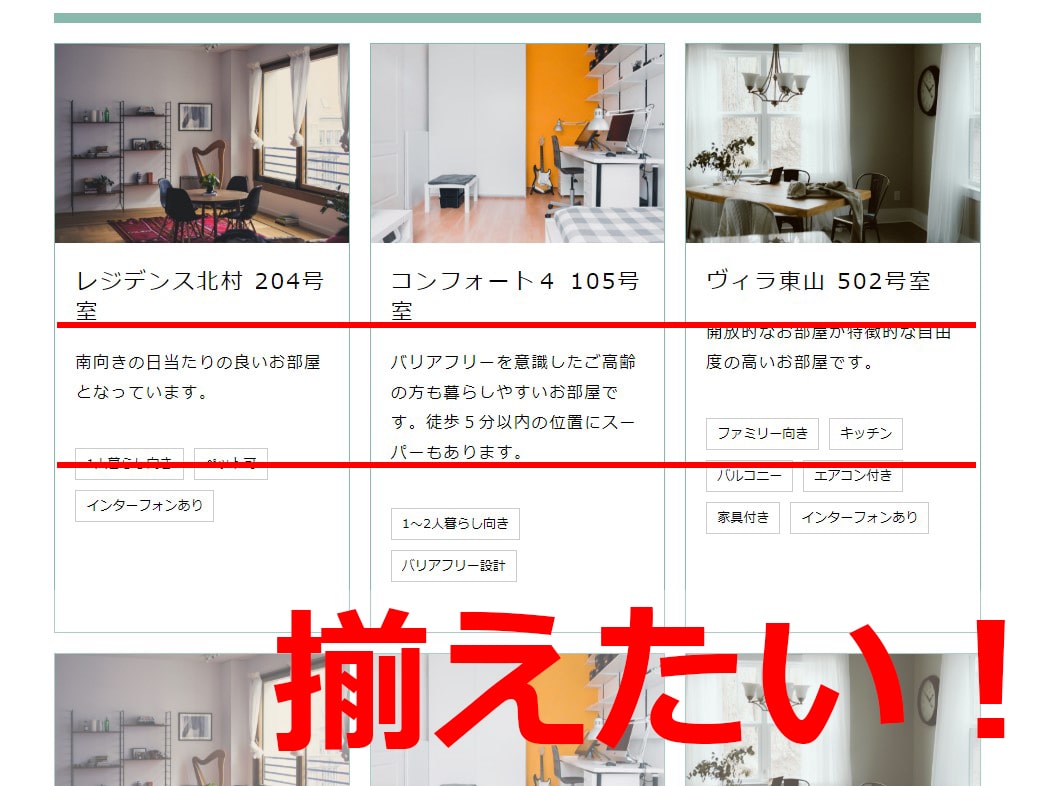
Bootstrap4を使ってcssだけでコンテンツの高さを揃える Collabit コラビット 不動産テック Realestatetech 企業

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

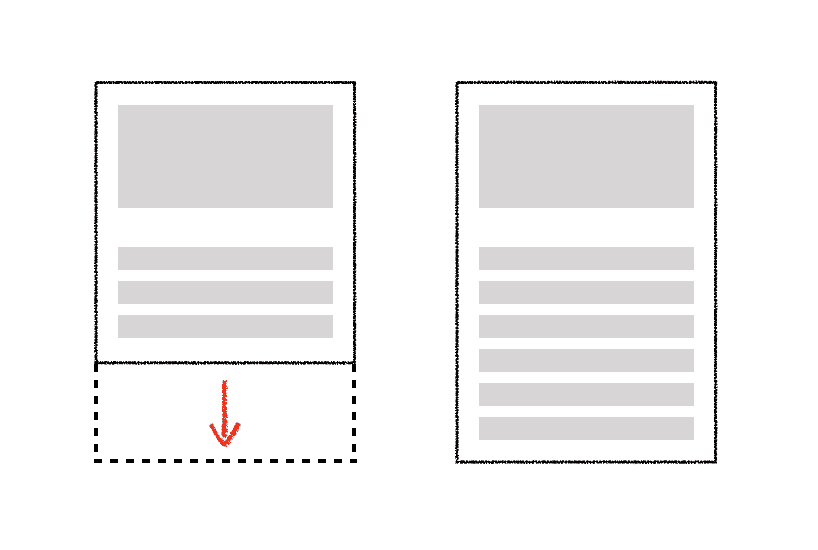
Flexboxを使って ボタンを下側に揃えて配置する方法 たねっぱ
Tags:
Archive
